Embedding Shrunk Punk into your website
Shrunk Punk is a lead generation tool that can be embedded into your website for customers to use when they visit your site. It appears in the bottom right corner as a little widget that allows customers to get a quick estimate of how suitable their home would be for a heat pump. The leads generated by the tool link straight into your HeatPunk account so that you can create projects and quotes off the back of these leads.
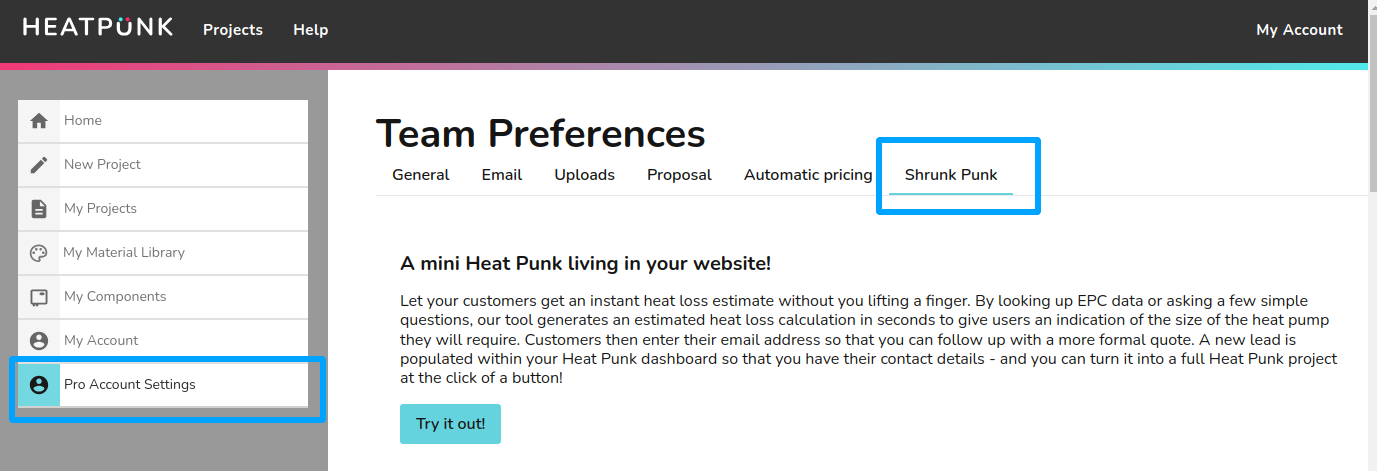
In order to embed Shrunk Punk into your website, you’ll first need to log into your HeatPunk Pro account, and navigate to Pro Account Settings. Next, click on Shrunk Punk tab in the top navigation bar, and you should be greeted with all of the Shrunk Punk configuration settings.
Next, you’ll need to work your way through the settings and make sure that you’ve filled out the necessary fields. If you want to customise the colour of your Shrunk Punk widget, you can do so - just make sure that there is sufficient contrast between the text and background colours, and between the button text and background colours!
If you’d like the emails sent out to your customers to come from your own company email, rather than our generic no-reply address, we recommend you set up your SMTP email credentials in the Email tab before enabling the widget too. It will still work without doing so, but it’ll make it easier for your customer to get in touch with you and remember who the estimate was from if it’s coming from your own email and not ours.
Note that further down in the page you are able to customise the emails that are sent out to your customers through the tool. At time of writing, only the Automated heat loss email is sent after the customer uses your tool to generate an estimate, but soon we will be adding support for you to be able to easily get in contact, decline, nudge etc. regarding the leads.
You’ll need to fill out the postcodes for the area that you cover in the Installation area section of the Shrunk Punk tab, to make sure that you aren’t wrongly charged for leads that you can’t feasibly complete installations for, e.g. if you’re based in Cornwall, you won’t want to be dealing with leads in Scotland!
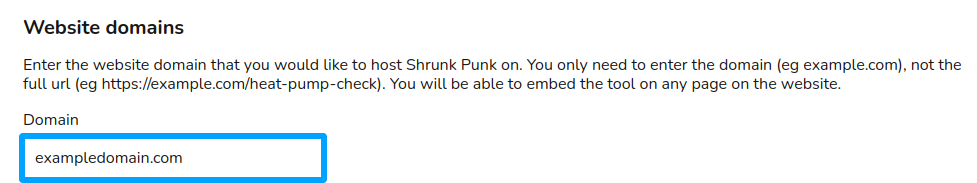
Next, enter your website domain and make sure you only include the domain itself, e.g. heatpunk.co.uk, and not the full URL like https://heatpunk.co.uk/home.
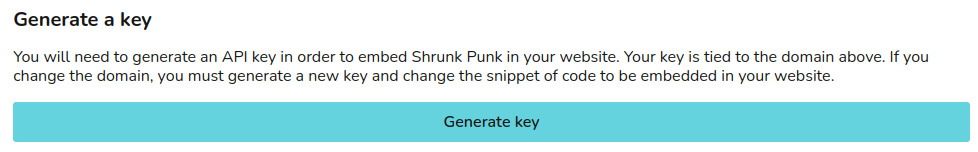
Then, you can click Generate key which will produce an API key linked to your domain — if you ever change your domain, you’ll need to generate a new key and update the code snippet in your website in order for Shrunk Punk to appear. If you re-generate this key, be aware that it will cause existing instances of Shrunk Punk on your website to break — they will need to be updated with the new key.
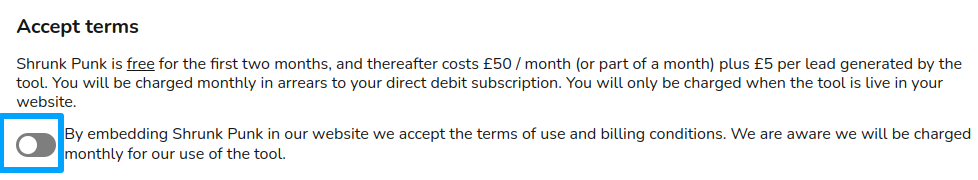
Then, make sure you’ve read and accepted the Shrunk Punk terms of use and billing conditions by toggling the switch under Accept terms.
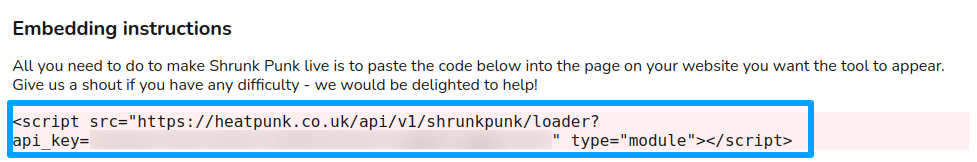
Finally, you’ll need to embed the code snippet generated by the tool into your website’s code. You should see a string of random letters and numbers after api_key=, that’s the key that you just generated which links the tool to your domain.
You can include the snippet in as many pages as you need or want, as long as they are on the same domain that you just linked it to. Here’s an example of what your code may look like once you’ve pasted the <script> tag in:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Pure Heat Solutions</title>
</head>
<body>
<h1>Welcome to SunMax</h1>
<p>At Pure Heat Solutions, we specialize in providing top-quality heating installation services to help you get the most from your money. Contact us today to learn more about how a heat pump or underfloor heating could benefit your home or business!</p>
<h2>Get an instant estimate with our easy-to-use tool! Click the widget in the bottom right corner to get started.</h2>
<script src="https://heatpunk.co.uk/api/v1/shrunkpunk/loader?api_key=yourAPIkeyHere" type="module"></script>
# no doubt you will have much more page content than this!
</body>
</html>Custom launch widget
If you want another button on your site to open Shrunk Punk, add the class ‘get-started’ to it. For example:
<button class=get-started>Get an instant heat pump recommendation!</button>#hp-start-div {display:none'} That’s all you need to do! Shrunk Punk should now appear on your website, and it’s ready to start generating leads for you!
If you use a website building tool, such as Squarespace, or Wix, please read on for more guidance on how to embed the tool into your website.
Embedding with Wix
Wix allows you to embed code snippets into your website directly through the advanced settings.
Firstly, you’ll need to navigate to your website’s dashboard, then scroll down in the left-hand menu to Settings. Scroll to the bottom of the Settings page to the Advanced section where you should see Custom code.
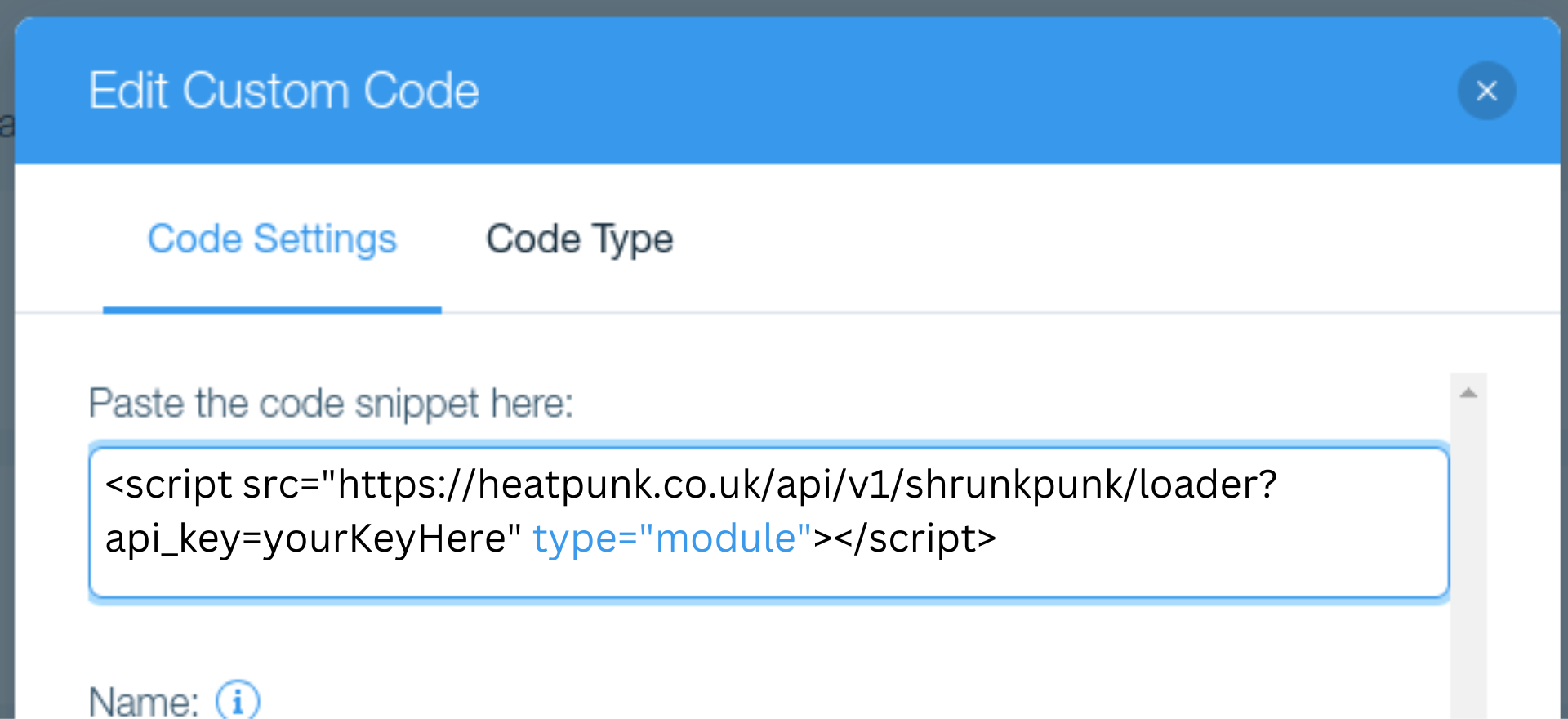
Click on Custom code and then you’re greeted with three sections titled Head, Body - Start, and Body - End. You’ll need to click Add code under the Head section and insert the <script> tag from Heatpunk in there. Delete the type="module" part of the code snippet highlighted below.
You’ll be prompted to choose whether you want it to appear on all pages, or specific pages: choose Choose specific pages and then select the page(s) you want the tool to appear on from the dropdown options.Then click Apply. For more help, you can visit the Wix Help Center page about adding custom code.
Then, save your changes and publish your site. That should be it! You should now be able to see Shrunk Punk in your webpage!
Embedding with Squarespace
Squarespace also allows you to embed custom code snippets into your website directly through their editor. You have a couple of options on how to do this:
If you want it to appear on one particular page:
irstly you’ll need to hover over the page you want Shrunk Punk to appear on in the Pages panel. Then click the cog icon to enter the settings. Click Advanced, there should be an option called Page Header Code Injection where you’ll need to add the <script> tag from HeatPunk. Once you’ve added it, make sure you click Save.
Note: Squarespace’s help page advises that “the code won’t appear if you turn off your site header’s transparency” in version 7.1. Please see their help page for more detailed information.
If you want it to appear on your whole site:
In the left-hand panel, scroll down to Utilities, and click Website Tools. Then click Code Injection and paste the <script> tag into the Header box. Make sure to save your changes, and you should be all done!
If you need more detailed information, please see the Squarespace Help Center page.
That’s all! You should now be able to see Shrunk Punk in your webpage!
Embedding with WordPress
WordPress allows embedding of custom code content through the use of a free plugin called Insert Headers and Footers by WPCode. We can’t directly provide support for the installation and activation of the plugin, but here are the steps you’ll need to take after doing so.
If you want it to appear on your whole site:
In the WordPress admin menu bar, you should navigate to Code Snippets and then click Header and Footer. Paste the <script> tag from HeatPunk into the Header text box, and then click the Save Changes button.
If you want it to appear on one specific page:
In the WordPress admin menu bar, go to the Code Snippets section, and click Add New. Then, click Add your custom code (new snippet) and choose Javascript from the Code Type dropdown menu. Name the code snippet something appropriate like Shrunk Punk, and then paste the <script> tag into the Code preview area. Click Save snippet when you’re done, and scroll down to the Insertion section below. Then, you can choose to use Auto Insert or Shortcode. If you choose Auto Insert, you’ll be asked to choose whether it runs on every page, or only on specific page(s). Shortcode will generate a shortcode for it which you’re then able to manually paste into any page(s) you want. When you’ve decided on a method, make sure you activate the snippet by clicking the Active/Inactive toggle in the top right corner. If you need further information, please consult the WPCode help pages.
If you use a different website creation service that we haven’t covered here and need some guidance, or you have any further questions, feel free to get in touch at help@heatpunk.co.uk.